const projects = {};
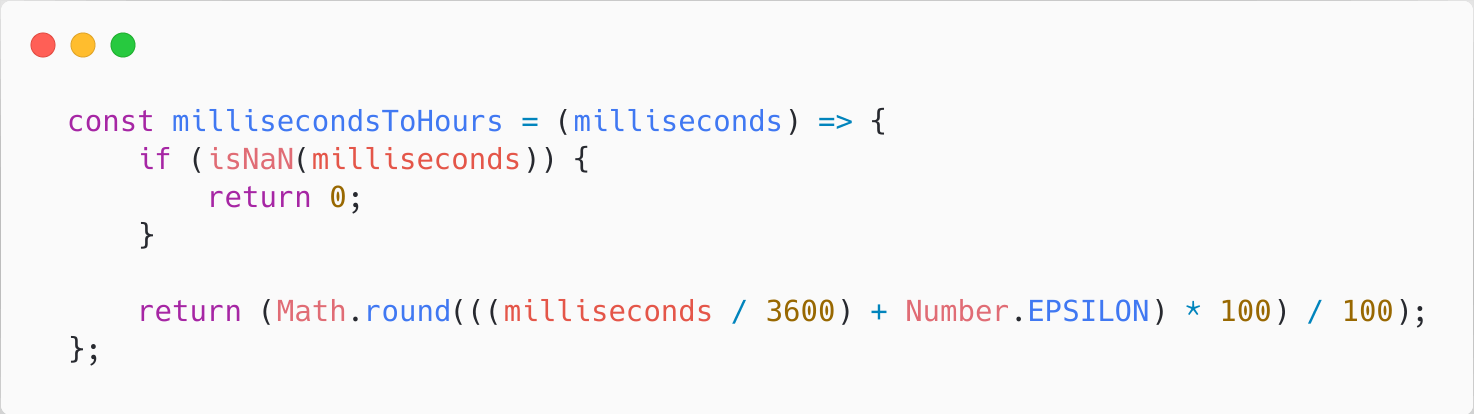
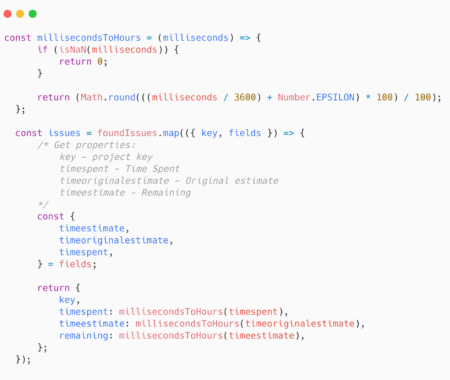
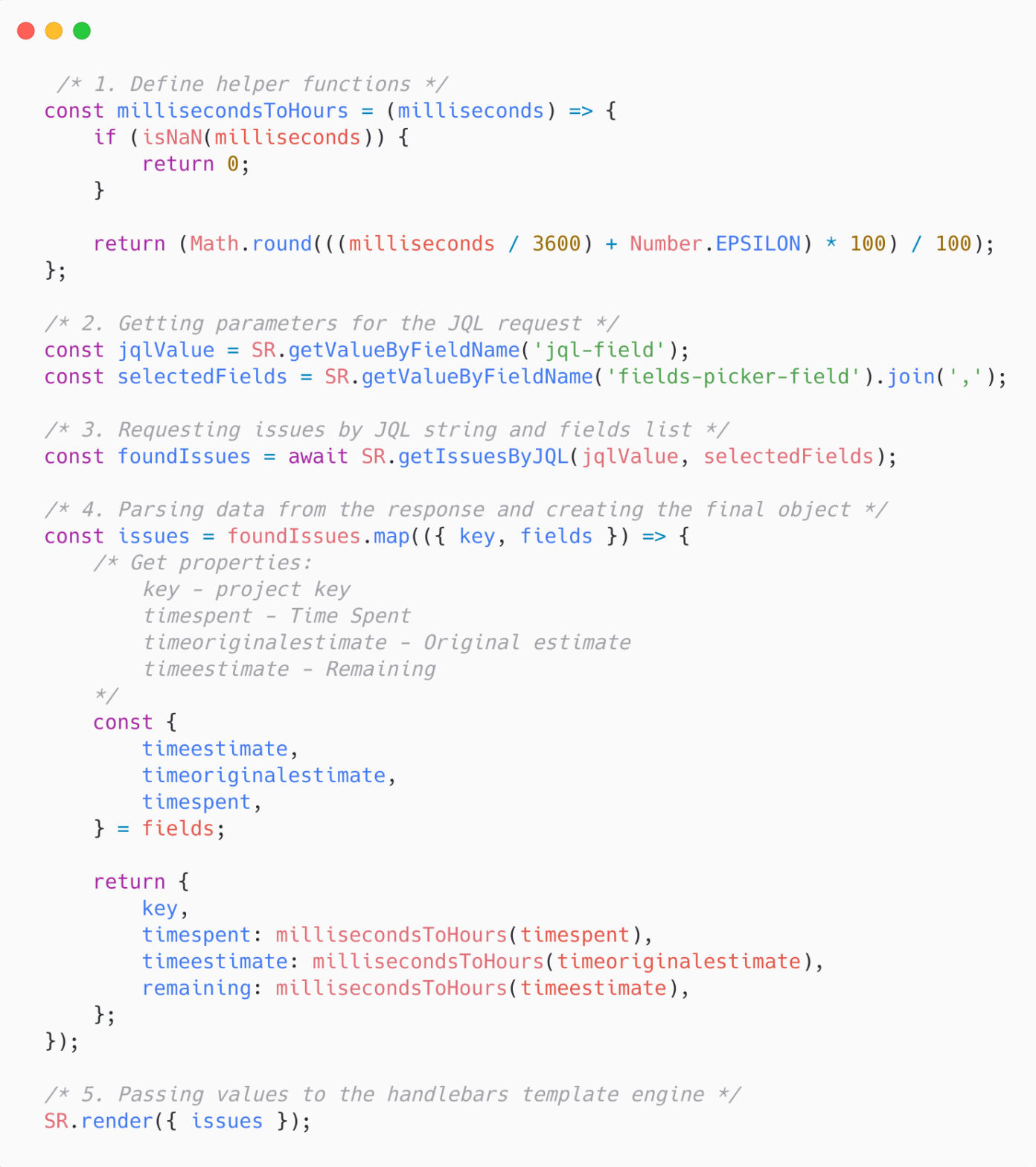
const millisecondsToHours = (milliseconds) => {
if (isNaN(milliseconds)) {
return 0;
}
return (Math.round(((milliseconds / 3600) + Number.EPSILON) * 100) / 100);
};
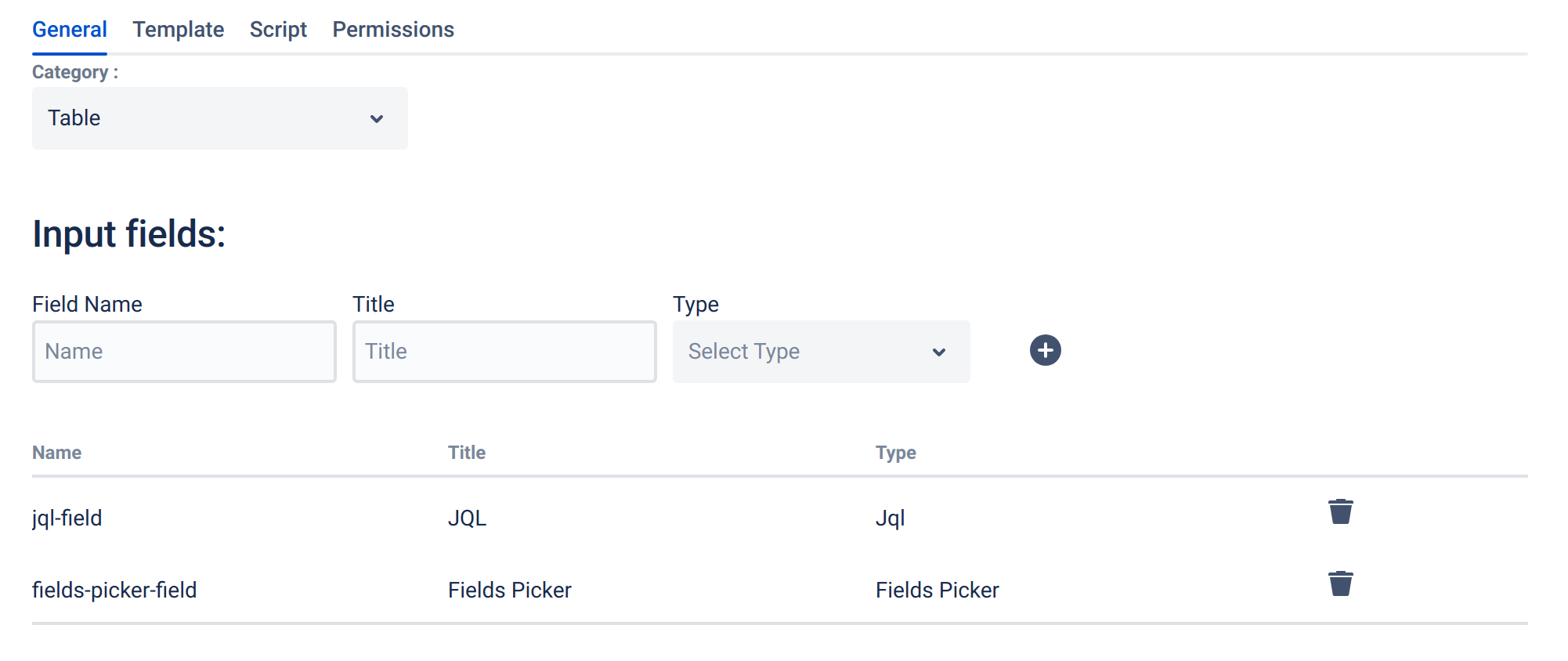
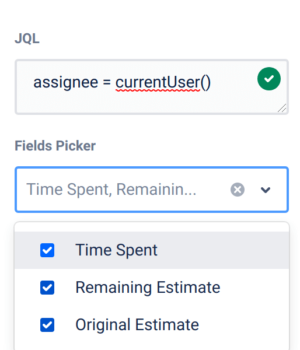
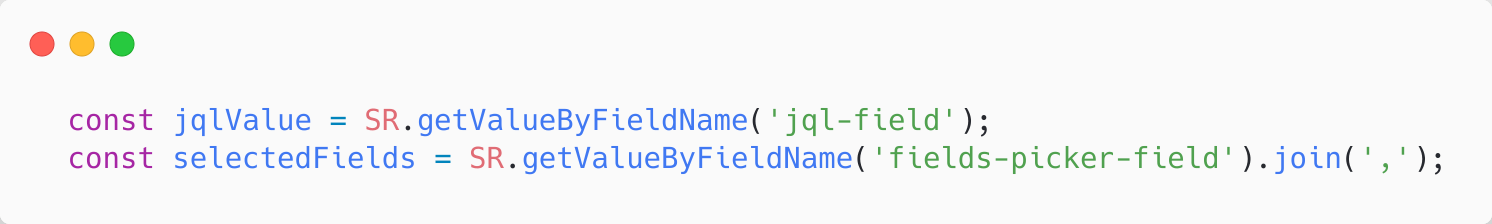
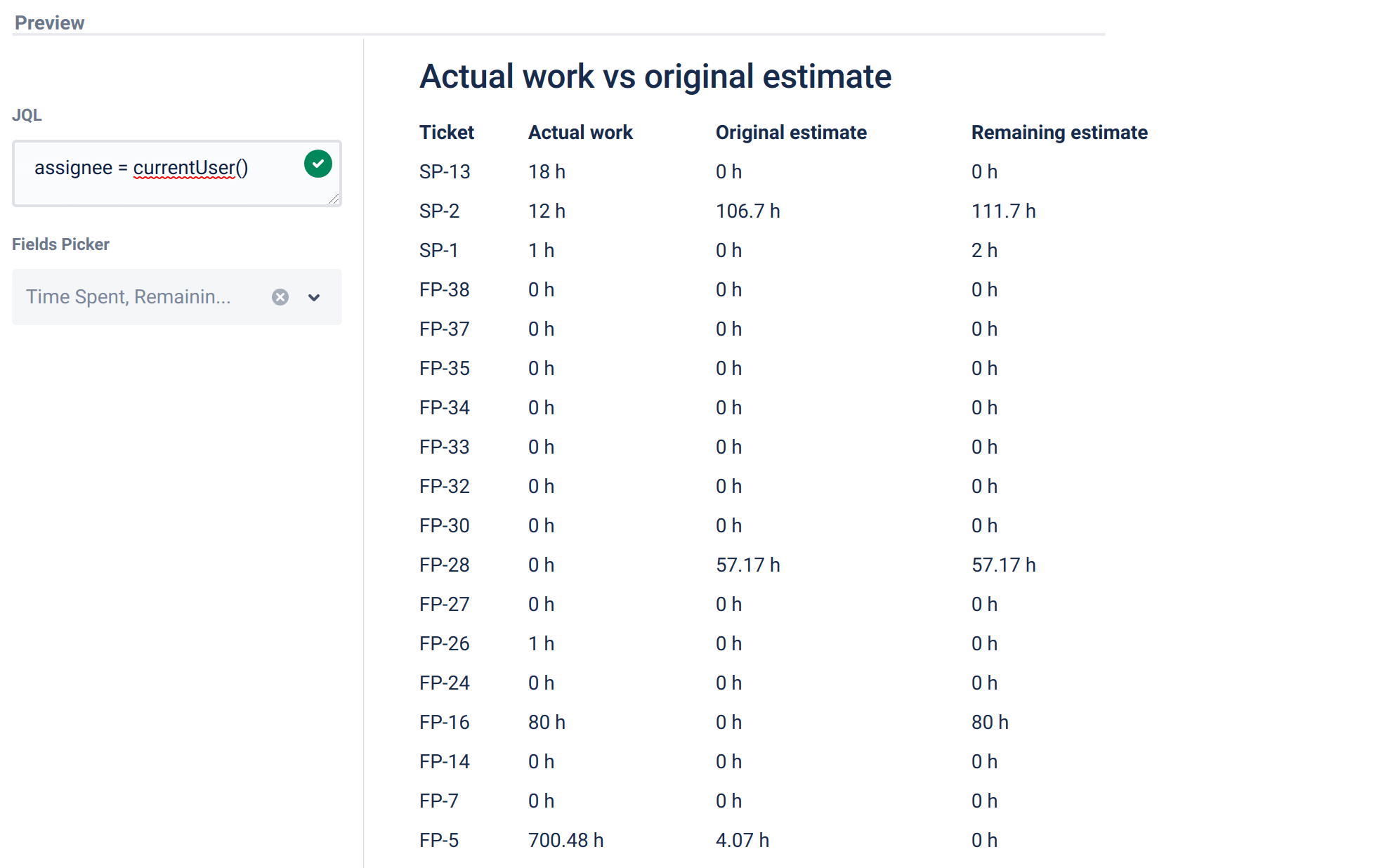
const jqlValue = SR.getValueByFieldName('jql-field');
const selectedFields = SR.getValueByFieldName('fields-picker-field').join(',');
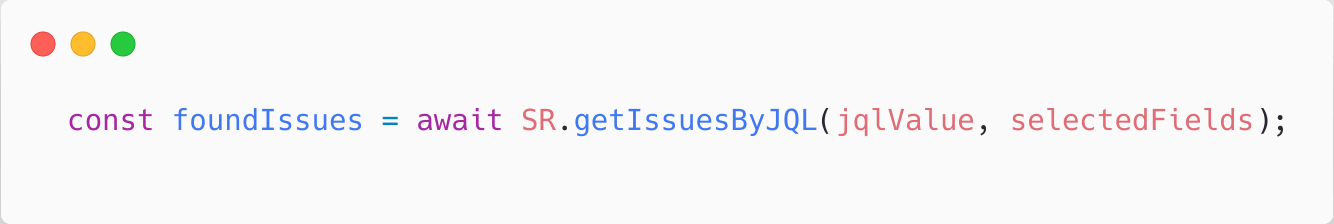
const foundIssues = await SR.getIssuesByJQL(jqlValue, selectedFields);
console.log('foundIssues', foundIssues)
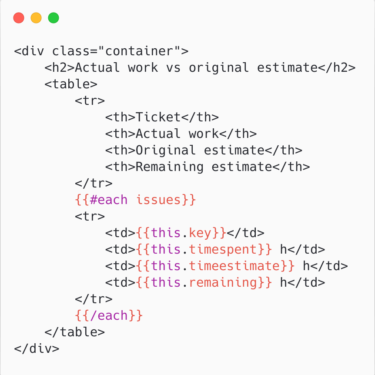
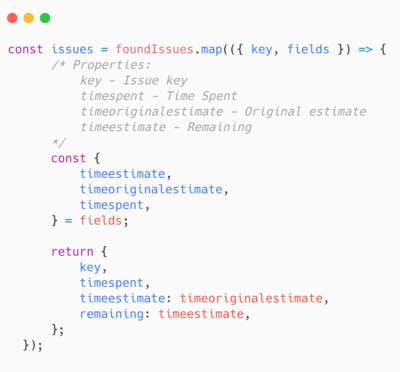
const issues = foundIssues.map(({ key, fields }) => {
const {
project: {
key: projectKey,
},
timeestimate,
timeoriginalestimate,
timespent,
} = fields;
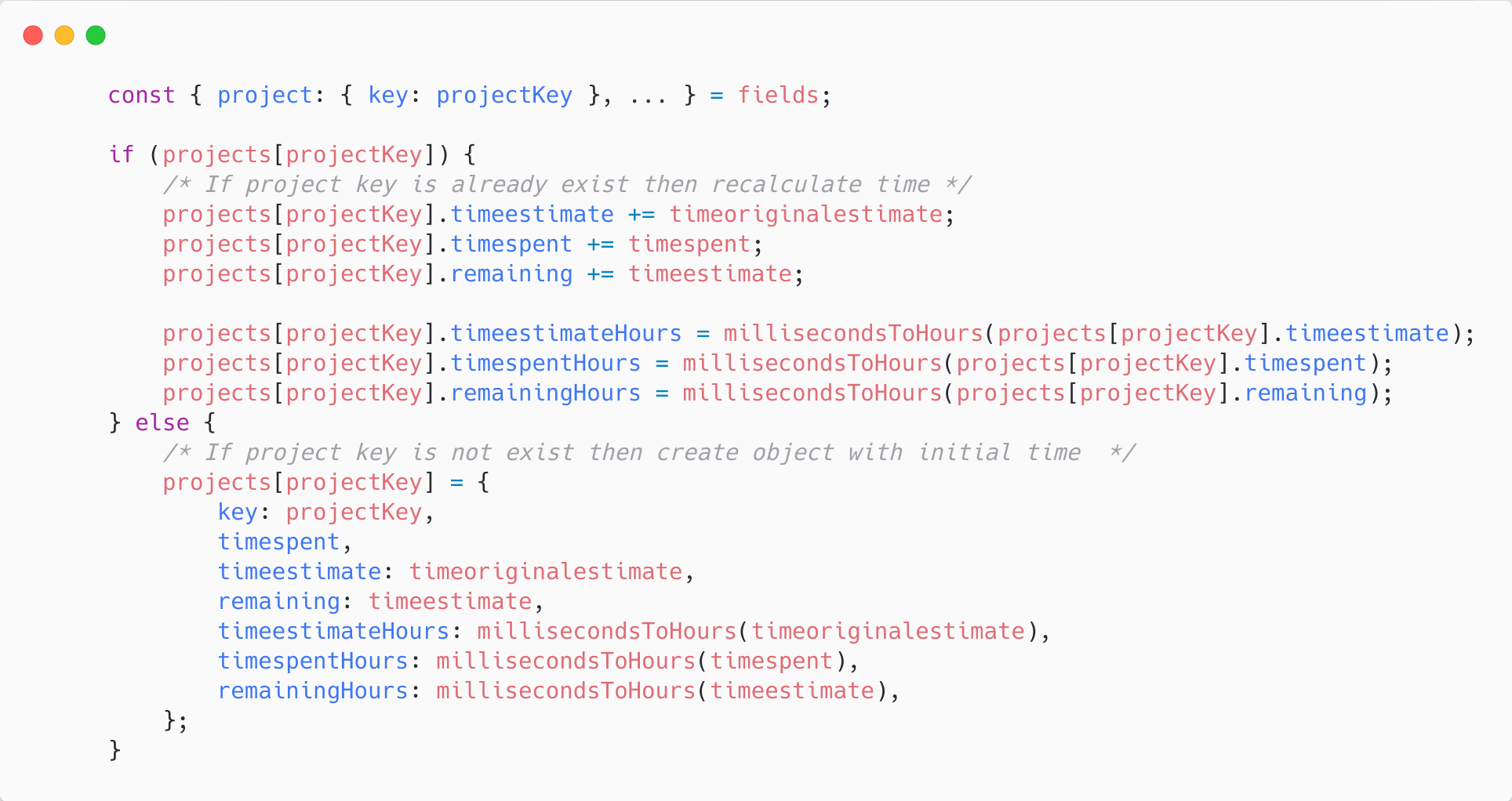
if (projects[projectKey]) {
projects[projectKey].timeestimate += timeoriginalestimate;
projects[projectKey].timespent += timespent;
projects[projectKey].remaining += timeestimate;
projects[projectKey].timeestimateHours = millisecondsToHours(projects[projectKey].timeestimate);
projects[projectKey].timespentHours = millisecondsToHours(projects[projectKey].timespent);
projects[projectKey].remainingHours = millisecondsToHours(projects[projectKey].remaining);
} else {
projects[projectKey] = {
key: projectKey,
timespent,
timeestimate: timeoriginalestimate,
remaining: timeestimate,
timeestimateHours: millisecondsToHours(timeoriginalestimate),
timespentHours: millisecondsToHours(timespent),
remainingHours: millisecondsToHours(timeestimate),
};
}
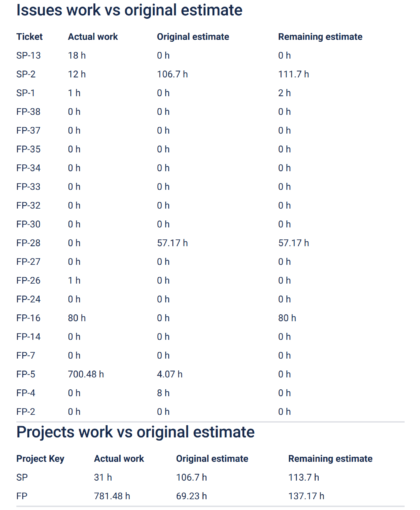
return {
key,
timespent: millisecondsToHours(timespent),
timeestimate: millisecondsToHours(timeoriginalestimate),
remaining: millisecondsToHours(timeestimate),
};
});
SR.render({ issues, projects });